V dřívějším článku jsme řešili, jak vypadá náš web na mobilních zařízeních. Nyní pro vás máme pár tipů, na co myslet před nasazením Tapomatu.
Hrozbičky
Tyto body vás mohou po rychlém nasazení překvapit a nemusí to být úplně v dobrém, proto je doporučujeme rozmyslet ještě před ostrým nasazením.
- Pořadí kategorií — kategorie se při použití Tapomatu primárně řadí podle abecedy = zřejmě se bude lišit od klasické verze e‑shopu
- Příliš mnoho kategorií na několik obrazovek mobilního zařízení — řešením může být vybrat pouze top kategorie a ty další zařadit do nové kategorie, např. “Ostatní”. Pro tento a předchozí bod lze vytvořit speciální feed pro kategorie. Kluci z Tapomatu vám poradí.
- Varianty — pokud máte zboží s variantami, doporučujeme pro Tapomat využít feed pro Zboží.cz, kde máte varianty zpracovány dle specifikace. Pokud budete používat feed pro Heureku, zřejmě se nevyhnete novým elementům. Varianty vás jinak mohou zlobit, třeba na fakturách.
- Dlouhá cesta kategoriemi až do detailu produktu — zde doporučujeme promyslet úpravu stromu kategorií ještě před nasazením.
Příležitosti
Díky možnostem, které nabízí Tapomat (nejen v administraci), můžete mobilní verzi snadno přiblížit verzi plné. Pomůžou vám k tomu widgety a další body, viz níže.
- Banner na hlavní stránce — lze nahrát pomocí administrace.
- Ikonky kategorií pro rychlejší orientaci (pomocí XML pro každou zvlášť nebo jednotnou pro všechny přímo v administraci Tapomatu).
- Akční nabídka, Nejnovější zboží… (widget).
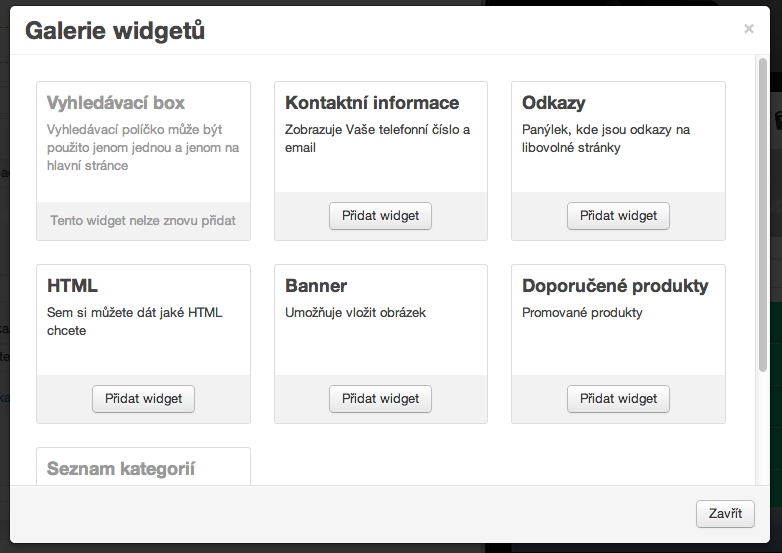
- Widgety se nastavují pro hlavní stranu a pro patičku přímo v administraci Tapomatu [ukázka].
- HTML — lze využít např. pro vložení certifikátů nebo mapy, jak se k vám zákazníci dostanou.
- Bannery.
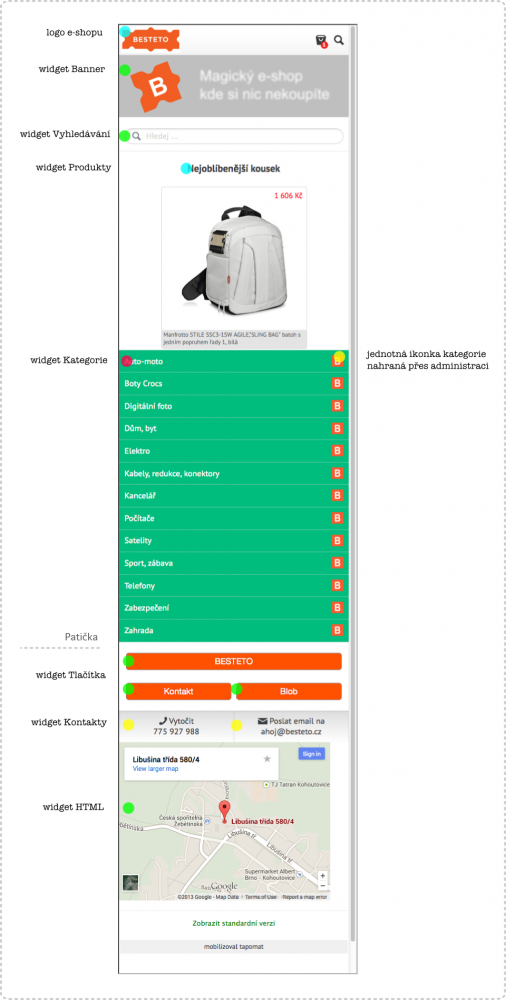
- Kontakty — telefon a e‑mail — mají předdefinovanou grafiku, viz [ukázka].
- Odkazy (tlačítko, tlačítka ve dvou sloupcích, klasický odkaz) pro speciální stránky, např. pro kontakty a obchodní podmínky.
- Pro lepší práci s produkty můžete produkty TAGovat, například Akce, Novinka… Takové produkty lze využít na hlavní stránce nebo je zvýraznit v kategorii.
- Pořadí produktů v kategorii ovlivníte pomocí nastavení SCORE produktu.

Ukázka využití HTML widgetu
Tapomat a Mergado
My jsme při práci s Tapomatem použili Mergado. Díky tomu bylo možno zasahovat do datového XML nezávisle na e‑shopu.
Pochvala závěrem
Na závěr chceme pochválit kluky z Tapomatu za perfektní komunikaci a pomoc při nasazování. Pokud si nebudete při nasazování s něčím vědět rady, určitě se nebojte zeptat. Rádi a dobře vám poradí.


Komentáře (5)
Ahoj Michale, moc děkuji za odpověď a doufám, že se brzy potkáme u kávy nebo spíše u pivka :)
Ahoj Honzo, tohle je na povídání někdy v klidu u kávičky. Jméno klienta nyní zveřejňovat nebudeme. Nicméně rádi poradíme :)
Můžu se zeptat, na jaké eshopu jste Tapomat nasazovali a budete zveřejňovat výsledky jeho úspěšnosti? Děkuji
Otázka informačních architektur e‑shopu na dvou různých zařízeních a jejich případné transformace je parádně zajímavé téma. Osobně čekám ve většině případů kompromisy. V tomto případě mezi přehledností a dostupností položek zboží.
Částečně jde o specifikum konkrétního případu, kde šlo o vysoké řády stovek kategorií v několika úrovních. TOP položek zboží byl přitom jen úzký segment. Ale jak říkám, je to zajímavý problém :)
Tapomat je hodně zajímavá aplikace a potvrzuji perfektní komunikaci z jejich strany. Co ale určitě nedoporučuji, je vytvářet v navigaci kategorii “Ostatní”. Je to jeden z častých UX failů ;-)